In a website, a hyperlink (or link) is an item like a word or button that points to another location. When you click on a link, the link will take you to the target of the link, which may be a webpage, document or other online content. Websites use hyperlinks as a way to navigate online content.
Hence, What is a hyperlink example?
Alternatively referred to as a link and web link, a hyperlink is an icon, graphic, or text that links to another file or object. The World Wide Web is comprised of hyperlinks linking trillions of pages and files to one another. For example, “Computer Hope home page” is a hyperlink to the Computer Hope home page.
Consequently, What are hyperlinks used for? In computing, a hyperlink, or simply a link, is a reference to data that the reader can follow by clicking or tapping. [1] A hyperlink points to a whole document or to a specific element within a document. Hypertext is text with hyperlinks. The text that is linked from is called anchor text.
What are the types of hyperlink in HTML? Name the different types of hyperlinks in HTML.
- Text hyperlink:Uses a word or phrase to take visitors to another page, file or document.
- Image hyperlink: Uses an image to take visitors to another page, file or document.
- Bookmark hyperlink: Uses text or an image to take visitors to another part of a webpage.
In addition, What is hyperlink and its types? Text hyperlink – Uses a word or phrase to take visitors to another page, file or document. • Image hyperlink – Uses an image to take visitors to another page, file or document. • Bookmark hyperlink – Uses text or an image to take visitors to another part of a web page.
How do you create hyperlink in HTML?
To make a hyperlink in an HTML page, use the <a> and </a> tags, which are the tags used to define the links. The <a> tag indicates where the hyperlink starts and the </a> tag indicates where it ends. Whatever text gets added inside these tags, will work as a hyperlink. Add the URL for the link in the <a href=” ”>.
What are the 4 types of hyperlink?
There are four types of hyperlinks you can create when editing text in a field that has the formatting toolbar.
- Linking to Pages on Your Site (Internal Hyperlinks) These are links that point to other pages within your website.
- Linking to Pages Outside of Your Site (External Hyperlinks)
- Anchor Links.
- Creating Email Links.
How do you create a hyperlink?
Create a hyperlink to a location on the web
- Select the text or picture that you want to display as a hyperlink.
- Press Ctrl+K. You can also right-click the text or picture and click Link on the shortcut menu.
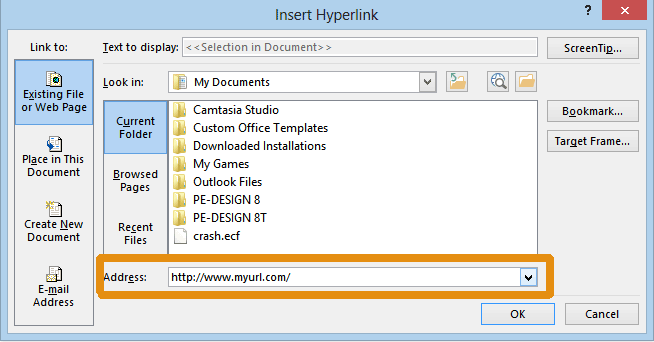
- In the Insert Hyperlink box, type or paste your link in the Address box.
How do I create a hyperlink?
Press Ctrl+K. You can also right-click the text or picture and click Link on the shortcut menu. In the Insert Hyperlink box, type or paste your link in the Address box.
How do you create a hyperlink to a file?
If you’re using Windows 10, hold down Shift on your keyboard and right-click on the file, folder, or library for which you want a link. If you’re using Windows 11, simply right-click on it. Then, select “Copy as path” in the contextual menu.
How do you hyperlink an email address?
In the message, select the text or picture that you want to display as the link. On the Insert tab, click Link or Hyperlink. Under Link to, click E-mail Address. Either type the email address that you want in the E-mail address box, or select an email address in the Recently used e-mail addresses list.
What are the basic parts of the hyperlinks?
Hyperlinks have two basic parts: the address of the webpage, email address, or other location they are linking to; and the display text (or image).
Do hyperlinks apply to text only?
No,Hyperlink can be applied to text as well as images,vedios,numbers or any other HTML property. No you can apply it anywhere. just use <a> tag there.
How do you make text clickable in HTML?
From email addresses to blog references, one can also make any text clickable in HTML.
To break the code that helps you make text clickable in HTML and understand it better,
- <a href=” “> helps one to specify the target.
- Finally, to finish it, you can add the </a> tag to indicate where the link ends.
How do I link a button to another page in HTML?
how to make a button or a page link to another page in HTML using the button. Just write/Declare your HTML Button inside HTML Anchor tags <a>. Anchor tags will make our HTML Buttons Clickable and after that, you can use Anchor tag’s href attribute to give the Path to your Button.
How do you link to a specific part of a page in HTML?
How to Link to a Specific Part of a Page
- Give the object or text you’d like to link to a name.
- Take the name you’ve chosen and insert it into an opening HTML anchor link tag.
- Place that complete opening <a> tag from above before the text or object you want to link to, and add a closing </a> tag after.
What is a URL link?
A URL (Uniform Resource Locator) is a unique identifier used to locate a resource on the Internet. It is also referred to as a web address. URLs consist of multiple parts — including a protocol and domain name — that tell a web browser how and where to retrieve a resource.
How do you link a button in HTML?
The plain HTML way is to put it in a <form> wherein you specify the desired target URL in the action attribute. If necessary, set CSS display: inline; on the form to keep it in the flow with the surrounding text. Instead of <input type=”submit”> in above example, you can also use <button type=”submit”> .
How do you hyperlink an email address HTML?
How to make an email link in HTML
- Open your HTML file and choose where to insert your email link.
- Type in the anchor tag “a href=” after the “<” symbol to show a link in your HTML code.
- Include the “mailto:” tag after the “=” to send the link to an email address.
How do I link to a local file in HTML?
You need to use the file:/// protocol (yes, that’s three slashes) if you want to link to local files. These will never open the file in your local applications automatically. That’s for security reasons which I’ll cover in the last section. If it opens, it will only ever open in the browser.
How do I make an HTML email clickable?
The most common way to link an email in HTML is by using an anchor tag that has a href attribute. The href will point to the email you would like to send the email to. This link will open up a new, blank email, addressed to you, in the users’ email client.
How do you write an HTML email?
HTML <a> tag provides you option to specify an email address to send an email. While using <a> tag as an email tag, you will use mailto: email address along with href attribute. Following is the syntax of using mailto instead of using http. This code will generate the following link which you can use to send email.
How do you link an email in HTML?
How to make an email link in HTML
- Open your HTML file and choose where to insert your email link.
- Type in the anchor tag “a href=” after the “<” symbol to show a link in your HTML code.
- Include the “mailto:” tag after the “=” to send the link to an email address.
What is hyperlink how they are created?
A HTML hyperlink points to another web resource. A hyperlink is defined between an <a> tag and a closing </a> tag. The text between these two tags takes a user to the linked web resource when the link is clicked. Hyperlinks are created using the <a> tag.
How do you turn text into a hyperlink?
If you just want to format existing text into a hyperlink:
- Select the text that you want to turn into a hyperlink, and right-click it.
- On the shortcut menu, click Hyperlink.
- In the Insert Hyperlink dialog, paste the link in the Address box and click OK.
How do I hyperlink an email address?
On the Insert tab, click Link or Hyperlink. Under Link to, click E-mail Address. Either type the email address that you want in the E-mail address box, or select an email address in the Recently used e-mail addresses list. If you want to change the link text, in the Text to display box, type the text.
How do you create text on a webpage that will allow you to send an email when clicked?
Answer. Answer: HTML <a> tag provides you option to specify an email address to send an email. While using <a> tag as an email tag, you will use mailto: email address along with href attribute.
How many tags can be used to separate a section of texts?
What are the tags used to separate a section of texts? There are three tags that can be used to separate the texts: <br> tag – Usually <br> tag is used to separate the line of text.
Can a single text link point to two different Web pages?
No, A single text link cannot point to two different web pages because <a> tag can accept only single href attribute.