Dans notre recherche tant attendue de l’application la plus utile pour donner vie aux designs de vos applications ou sites web, je vous montre aujourd’hui 5 applications qui peuvent être très utiles.
Si vous êtes plongé dans la conception d’une application et que vous voulez savoir comment donner vie à votre prototype, je recueille ici 5 outils qui peuvent être utiles pour faire connaître votre application au client et quelle est l’expérience lors de la navigation à travers les différents écrans.
Il est important, lorsque nous démarrons un projet, que la première étape soit établir une hiérarchie dans les informations, et le contenu et le déplacer visuellement afin que le client puisse le comprendre et avoir une idée de la façon dont il sera structuré à l’avenir.
Pour cela il existe de nombreux outils sur le marché. Ce sont des outils qui vous permettent de prévisualiser l’apparence du Web ou de l’application à travers l’interaction entre les écrans ou les maquettes afin que vous obteniez un résultat assez réaliste de la navigation sur le Web et de ses différentes sections.
Voici ma sélection:
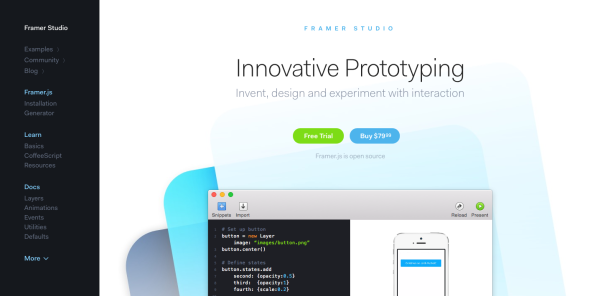
Framer Studio

Si vous voulez que vos clients voient non seulement à quoi un projet va ressembler, mais aussi qu’ils sachent à quoi ressemble la navigation, c’est votre outil. Bien sûr, il vaut mieux que vous maîtrisiez du Javascript ou du CoffeeScript car bien qu’il vous fournisse le code des animations de base si vous n’avez jamais travaillé avec ce type de langages il sera plus difficile d’obtenir de bons résultats.
Néanmoins, je vous encourage à l’essayer, surtout si votre projet a un bon pourcentage de temps consacré à l’étude de l’expérience utilisateur.
Vous pouvez télécharger framerjs pour télécharger et installer l’application sur votre ordinateur l’application, qui est gratuite, et ainsi accéder à toutes les ressources et voir quelques exemples de résultats en utilisant cet outil.
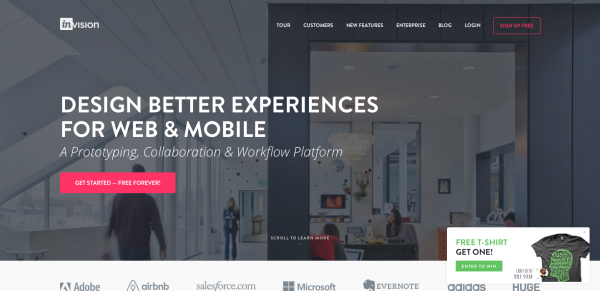
Invision

Cet outil, que j’ai déjà évoqué dans le post 9 outils que tout designer devrait connaître, a conduit à une révolution sur le marché des outils non seulement pour le prototypage mais aussi pour la gestion d’un projet en général, des phases de création de maquettes à Tout est prêt pour commencer le développement.
La valeur qui le distingue des autres outils est qu’il est très intuitif à la fois pour le concepteur qui l’utilise et pour le client.
Parmi certaines de ses caractéristiques, permet de partager et commenter un projet en temps réel avec le client, afin que les commentaires arrivent plus rapidement et plus clairement et que les processus soient rationalisés. Il vous permet également de gérer les versions de vos projets en synchronisant vos fichiers .psd ou .ai avec l’application afin qu’il soit très facile de ne pas se perdre dans le réseau de dossiers et de couches de nos fichiers.
La version d’essai vous permet d’essayer jusqu’à cinq projets. Si votre volume de projets Web est remarquable, cela vaut la peine que vous créiez un compte payant car lorsque vous commencez à l’utiliser, vous vous rendrez compte qu’il vous donne une valeur que vos projets n’avaient probablement pas auparavant. Il a une version d’essai. Vous pouvez créer un compte en invision et l’essayer.
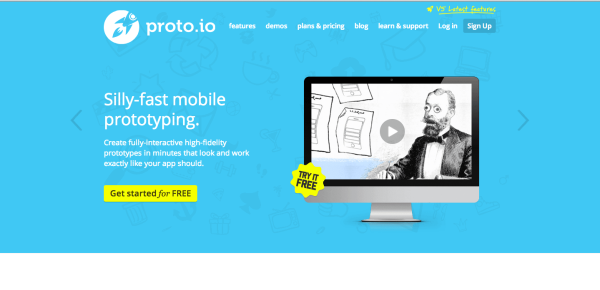
Proto.io

Si ce que vous concevez est une application, avec Proto.io vous pouvez émuler les appareils mobiles les plus populaires. Lors du prototypage, l’application vous permet de le faire en style filaire ou en mode de visualisation réel.
Une fois que nous avons fait tout le design de l’application, nous pouvons visualiser l’application pour voir comment cela fonctionne.
L’avantage: dans ce cas, il n’est pas nécessaire d’écrire une ligne de code et les applications peuvent également être conçues pour iOS et Android. Nous devons juste choisir l’appareil que nous voulons utiliser dans le développement, puis Proto.io vous montrera une interface graphique qui correspond à cet appareil.
C’est payé. Mais nous avons 15 jours de test pour voir sa fonctionnalité et ses avantages.
Codiqa

Codiqa est un outil de paiement extrêmement intuitif car il fonctionne par glisser-déposer. La tendance de ce type d’applications est qu’elles offrent au concepteur de plus en plus de facilités et de simplicité dans leur utilisation et c’est l’une d’entre elles.
Comme Framer Studio, il vous permet de choisir des ressources dans la grande bibliothèque qu’il possède ou vous pouvez importer votre propre code. Son avantage: une fois que vous avez construit le prototype, vous pouvez l’exécuter dans n’importe quel navigateur ou taille d’écran, ce qui vous fera gagner beaucoup de temps pour gérer les particularités de chaque navigateur et qui vous permet, comme Invision, de partager vos propositions en temps réel ainsi que générer le projet visuellement et avec du code en même temps, voir les résultats en temps réel.
Solidifier

On pourrait dire que Solify est la version sœur d’Invision qui est destinée aux premières phases du prototypage. Prévoyez 30 jours d’essai. Il est idéal pour marquer le client dans les zones où en passant dessus ou en cliquant, une interaction avec l’application se produira et pour montrer les différents niveaux de navigation et de déplacement entre les sections et les écrans.
Il est très utile de préparer un projet avant de commencer l’immersion dans la phase de conception de l’application et de s’assurer que toute l’approche de la conception de contenu est correcte et remplit sa mission.
Il vous permet de partager vos projets afin de recevoir plus tard des commentaires sur la façon dont l’expérience utilisateur a été avec elle.
J’espère que ce message a été très utile et que ces outils seront d’une grande aide à l’avenir. Désormais, vos projets deviennent incroyables et avec une expérience utilisateur inhabituelle.