Inline styles are used to apply the unique style rules to an element, by putting the CSS rules directly into the start tag. It can be attached to an element using the style attribute. The style attribute includes a series of CSS property and value pairs.
Accordingly, What is inline element in HTML?
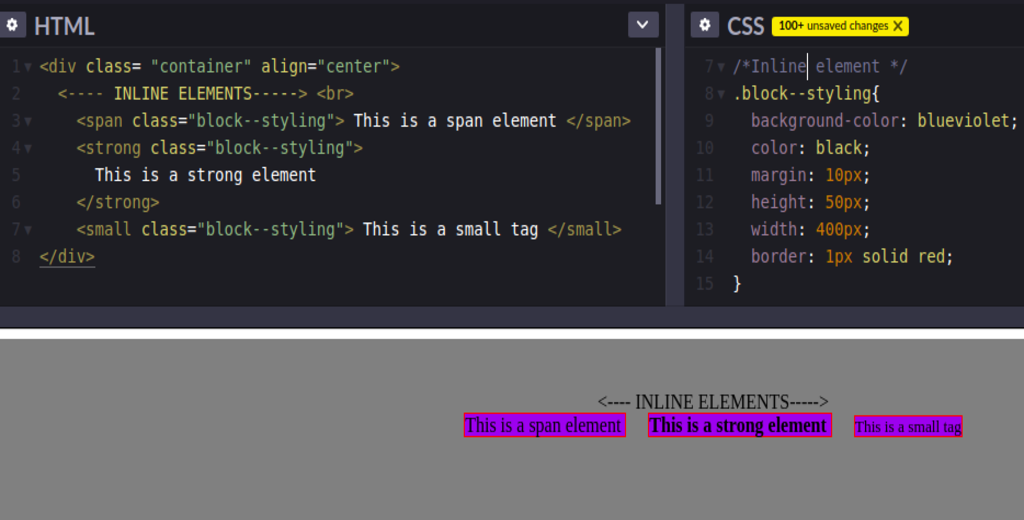
Inline elements display in a line. They do not force the text after them to a new line. An anchor (or link) is an example of an inline element. You can put several links in a row, and they will display in a line.
as well, What is the advantage of using inline CSS? Advantages of Inline CSS:
You can easily and quickly insert CSS rules to an HTML page. That’s why this method is useful for testing or previewing the changes, and performing quick-fixes to your website. You don’t need to create and upload a separate document as in the external style.
What is the difference between inline CSS and external CSS? Inline CSS allows you to add styles to specific HTML elements. The internal CSS stylesheet allows you to include CSS code in <head> section of a markup document. External stylesheet works by linking a . css file, containing all the CSS rules, to an HTML document.
So, What are the 3 types of CSS? There are 3 distinct methods for styling in CSS, Local style, Page-Level style, and External Styles. Each level of styling is given a different hierarchical priority (when to apply) and is used for different reasons. The 3 methods are further grouped into two categories. Namely Internal CSS and External CSS.
How do you make an inline CSS?
CSS can be added to HTML documents in 3 ways: Inline – by using the style attribute inside HTML elements. Internal – by using a <style> element in the <head> section.
What is difference between inline and block?
Difference Between Inline and Block Elements in HTML
Block elements cover space from left to right as far as it can go. Inline elements only cover the space as bounded by the tags in the HTML element. Block elements have top and bottom margins. Inline elements don’t have a top and bottom margin.
Is Div A block or inline?
Every HTML element has a default display value, depending on what type of element it is. There are two display values: block and inline .
HTML Tags.
| Tag | Description |
|---|---|
| <div> | Defines a section in a document ( block-level ) |
| <span> | Defines a section in a document (inline) |
Does inline CSS load faster?
Inline CSS means that the CSS is loaded in the <head> tag of the site’s HTML. This is faster than the visitor having to download the CSS files directly from the server; however, if all the site’s CSS is displayed inline it can actually slow down the load time of the entire site.
How do you make an inline CSS?
Inline CSS
An inline style may be used to apply a unique style for a single element. To use inline styles, add the style attribute to the relevant element. The style attribute can contain any CSS property.
How do you write an inline style?
Inline Style Syntax
The style attribute is just like any other HTML attribute. It goes inside the element’s beginning tag, right after the tag name. The attribute starts with style , followed by an equals sign, = , and then finally uses double quotes, “” , which contain the value of the attribute.
Does inline CSS override external?
Inline styles added to an element (e.g., style=”font-weight: bold;” ) always overwrite any styles in external stylesheets, and thus can be thought of as having the highest specificity.
Where is an inline style placed?
All the styles in a page will “cascade” into a new “virtual” style sheet by the following rules, where number one has the highest priority: Inline style (inside an HTML element) External and internal style sheets (in the head section)
What is difference between HTML and CSS?
Difference Between HTML and CSS
HTML is a markup language used to create static web pages and web applications. CSS is a style sheet language responsible for the presentation of documents written in a markup language.
How do you write an inline style?
An inline style may be used to apply a unique style for a single element. To use inline styles, add the style attribute to the relevant element. The style attribute can contain any CSS property.
How do you create an inline element in HTML?
You should use <span> instead of <div> for correct way of inline. because div is a block level element, and your requirement is for inline-block level elements.
What is CSS used for?
CSS is the language for describing the presentation of Web pages, including colors, layout, and fonts. It allows one to adapt the presentation to different types of devices, such as large screens, small screens, or printers. CSS is independent of HTML and can be used with any XML-based markup language.
What is Z index in CSS?
The z-index property specifies the stack order of an element. An element with greater stack order is always in front of an element with a lower stack order.
What is difference between span and div?
div in HTML. Span and div are both generic HTML elements that group together related parts of a web page. However, they serve different functions. A div element is used for block-level organization and styling of page elements, whereas a span element is used for inline organization and styling.
What is block CSS?
A block on a webpage is an HTML element that appears on a new line, i.e. underneath the preceding element in a horizontal writing mode, and above the following element (commonly known as a block-level element).
Is NAV inline or block?
The <nav> element is intended only for major block of navigation links.
Are buttons block or inline?
Most browsers display button elements as inline-block by default, according to the (not normative) Appendix D. Default style sheet for HTML 4. Therefore, you could expect the width property to work, as described in Calculating widths and margins – Inline-block, non-replaced.
Is h1 block or inline?
HTML Elements are classified as Block Level and Inline Level elements on the basics of their display. Some elements display as blocks and some inline.
HTML Block Level Elements List.
| Element Name | Code | Use |
|---|---|---|
| Headings | <h1> </h1> , <h2> </h2> till <h6> </h6> | Create Headings and sub-headings.HTML Headings |
• Mar 23, 2021
When should inline CSS be used?
An inline CSS is used to apply a unique style to a single HTML element. An inline CSS uses the style attribute of an HTML element.
Why We Should not Use inline CSS?
Inline styles, while they have a purpose, generally are not the best way to maintain your website. They go against every one of the best practices: Inline styles don’t separate content from design: Inline styles are exactly the same as embedded font and other clunky design tags that modern developers rail against.
How much inline CSS is too much?
In short, 14.6 KB is the upper limit for critical inlined resources to fit within the first RTT. To fit within three RTTs and Google’s recommendation, the cutoff is 98 KB.