To make a hyperlink in an HTML page, use the <a> and </a> tags, which are the tags used to define the links. The <a> tag indicates where the hyperlink starts and the </a> tag indicates where it ends. Whatever text gets added inside these tags, will work as a hyperlink. Add the URL for the link in the <a href=” ”>.
Hence, What are 3 types of hyperlinks?
Text hyperlink – Uses a word or phrase to take visitors to another page, file or document. Image hyperlink – Uses an image to take visitors to another page, file or document. Bookmark hyperlink – Uses text or an image to take visitors to another part of a web page.
Consequently, How do I create a hyperlink? Press Ctrl+K. You can also right-click the text or picture and click Link on the shortcut menu. In the Insert Hyperlink box, type or paste your link in the Address box.
How do you create a hyperlink to a file? If you’re using Windows 10, hold down Shift on your keyboard and right-click on the file, folder, or library for which you want a link. If you’re using Windows 11, simply right-click on it. Then, select “Copy as path” in the contextual menu.
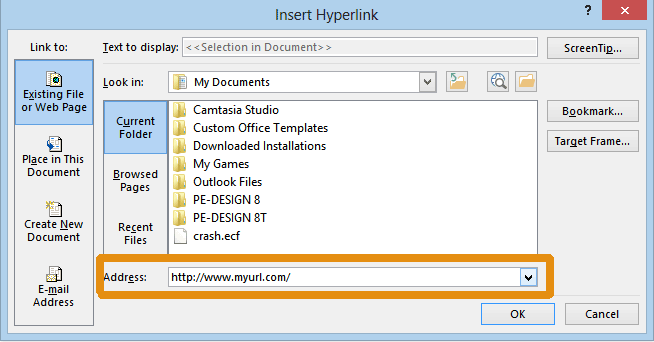
In addition, How do you hyperlink an image?
What’s the difference between a link and a hyperlink?
Key difference
The main difference between a link and a hyperlink is what you see. What you see with a hyperlink is anchor text. That is, some text on the current webpage that (usually) relates to the content of the linked resource. With a link, meanwhile, you see the address of the linked page.
How do you create a hyperlink?
Create a hyperlink to a location on the web
- Select the text or picture that you want to display as a hyperlink.
- Press Ctrl+K. You can also right-click the text or picture and click Link on the shortcut menu.
- In the Insert Hyperlink box, type or paste your link in the Address box.
What are the most commonly used hyperlinks?
Text hyperlinks, aka text-based links, are the most obvious and common links. You have already seen like 10 of them in this article alone and read about them as well. Text links are clickable pieces of text that you can use to navigate to another document/resource/etc.
What is a URL link?
A URL (Uniform Resource Locator) is a unique identifier used to locate a resource on the Internet. It is also referred to as a web address. URLs consist of multiple parts — including a protocol and domain name — that tell a web browser how and where to retrieve a resource.
How do you link a button in HTML?
The plain HTML way is to put it in a <form> wherein you specify the desired target URL in the action attribute. If necessary, set CSS display: inline; on the form to keep it in the flow with the surrounding text. Instead of <input type=”submit”> in above example, you can also use <button type=”submit”> .
How do you link a HTML page in Notepad?
Follow these steps to create a simple hypertext link in Notepad:
- Find the text that you want to make a link.
- Surround the text with the and tags. Getting the end tag in right away will prevent you from forgetting it.
- Save the Web page to your hard drive and open it in a Web browser to preview and test the link.
How do you hyperlink an email address HTML?
How to make an email link in HTML
- Open your HTML file and choose where to insert your email link.
- Type in the anchor tag “a href=” after the “<” symbol to show a link in your HTML code.
- Include the “mailto:” tag after the “=” to send the link to an email address.
How do I hyperlink an email address?
On the Insert tab, click Link or Hyperlink. Under Link to, click E-mail Address. Either type the email address that you want in the E-mail address box, or select an email address in the Recently used e-mail addresses list. If you want to change the link text, in the Text to display box, type the text.
How do I link to a local file in HTML?
You need to use the file:/// protocol (yes, that’s three slashes) if you want to link to local files. These will never open the file in your local applications automatically. That’s for security reasons which I’ll cover in the last section. If it opens, it will only ever open in the browser.
How do you hyperlink a logo?
If you have a menu option to insert a link, click to highlight the logo image and choose that option. If you have a button in an HTML editor, click to highlight the logo and click the button. Type the URL for the link, when prompted.
What is bookmark hyperlink?
A bookmark is a kind of hyperlink that directs readers to a specific place within a document. Bookmarks are commonly used within tables of contents to enable readers to go straight to a particular document section.
How do you create a hyperlink for a PDF?
To add hyperlinks, just take the following steps:
- Open your PDF document using Adobe.
- Click on Tools > Edit PDF > Link. Then select “Add/Edit Web or Document Link. Next, drag a box to where you want to add the hyperlink to.
- Last, save the file, and it will add the hyperlink to the document.
What does a hyperlink look like on a website?
By default, browsers will usually display hyperlinks as such: An unvisited link is usually blue and underlined. A visited link is usually purple and underlined. An active link is usually red and underlined.
What is difference between hyperlink and bookmark?
A Bookmark is an object used to record a location in a Word document. You can define a bookmark programmatically with the BookmarkStart and BookmarkEnd pair of elements. A Hyperlink is a document element used to jump to a Bookmark in the same document or to an external resource.
How do you link to a specific part of a page in HTML?
How to Link to a Specific Part of a Page
- Give the object or text you’d like to link to a name.
- Take the name you’ve chosen and insert it into an opening HTML anchor link tag.
- Place that complete opening <a> tag from above before the text or object you want to link to, and add a closing </a> tag after.
What are the 4 types of hyperlink?
There are four types of hyperlinks you can create when editing text in a field that has the formatting toolbar.
- Linking to Pages on Your Site (Internal Hyperlinks) These are links that point to other pages within your website.
- Linking to Pages Outside of Your Site (External Hyperlinks)
- Anchor Links.
- Creating Email Links.
What are the basic parts of the hyperlinks?
Hyperlinks have two basic parts: the address of the webpage, email address, or other location they are linking to; and the display text (or image).
What is hyperlink how they are created?
A HTML hyperlink points to another web resource. A hyperlink is defined between an <a> tag and a closing </a> tag. The text between these two tags takes a user to the linked web resource when the link is clicked. Hyperlinks are created using the <a> tag.
What is the difference between a URL and a link?
It is a short form of Hyperlink . So, simply when you click or tap it, they allow you to move to a new location and that location is called a URL.
Difference between URL and Link :
| URL | LINK |
|---|---|
| It stands for uniform resource locator. | It is the short form of Hyperlink. |
| They are the specific Addresses. | They are the Relative paths of the URL. |
• Dec 28, 2020
What is hyperlink Wikipedia?
In computing, a hyperlink, or simply a link, is a reference to data that the user can follow by clicking or tapping. A hyperlink points to a whole document or to a specific element within a document. Hypertext is text with hyperlinks. The text that is linked from is called anchor text.
What are the 5 parts of a URL?
What are the parts of a URL? A URL consists of five parts: the scheme, subdomain, top-level domain, second-level domain, and subdirectory.