Informally, document structure describes the organization of a document into graphical constituents like sections, paragraphs, sentences, bulleted lists, and figures; it also covers some features within sentences, including quotation and emphasis.
Accordingly, How do you create an HTML document?
Create Your HTML Document
- Start Microsoft Word.
- In the New Document task pane, click Blank Web Page under New.
- On the File menu, click Save. NOTE: The Save as type box defaults to Web Page (*. htm; *. html).
- In the File name box, type the file name that you want for your document, and then click Save.
as well, What is the basic structure to create a document easily and quickly? Answer. Word processing software can easily create, edit, store, and print text documents such as letters, memoranda, forms, employee performance evaluations (such as Appendix A), proposals, reports, security surveys (such as Appendix B), general security checklists, security manuals, books, articles, press releases.
Why do documents need to be structured? Rather than formatting with presentation to end-users in mind, structured documents give priority to grouping information together logically. When used in the right situations, it can make document contents easy to search, update, and reuse.
So, What is document structure in design pattern? A document is an arrangement of basic graphical elements like glyphs, lines, polygons etc. These are combined into structures – rows, columns, figures, and other substructures.
What are the two parts of HTML document?
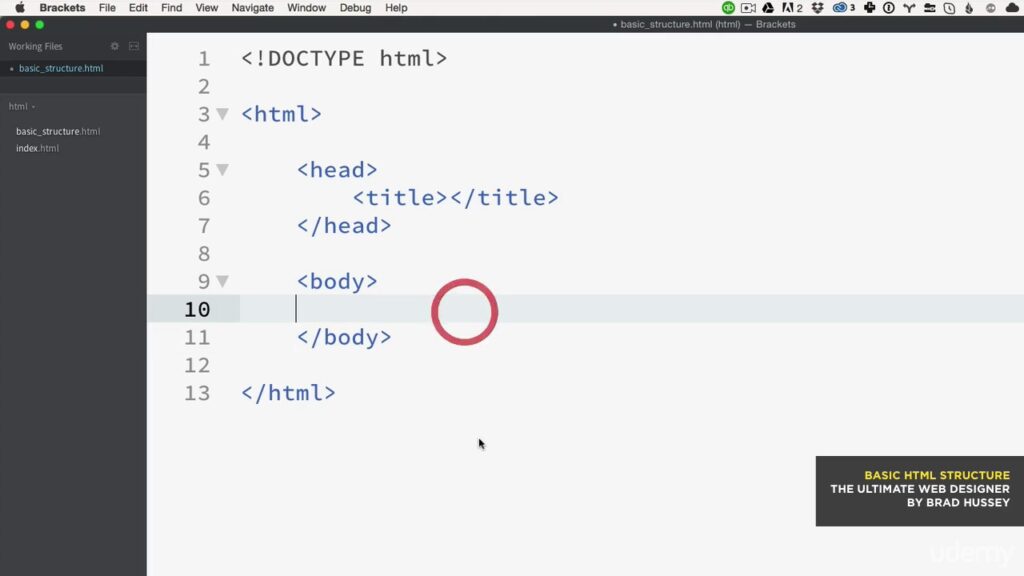
An HTML Document is mainly divided into two parts:
- HEAD: This contains the information about the HTML document. For Example, Title of the page, version of HTML, Meta Data etc.
- BODY: This contains everything you want to display on the Web Page.
How can you create a HTML document explain with example?
</body> tags. Also, an HTML document begins with the <! DOCTYPE html> declaration, which is known as the DTD (Document Type Definition). This is to inform the web browser the type and version of the HTML document.
Why HTML structure is important to properly written in HTML document?
Your ability to put content into HTML elements and put these elements inside the proper elements is key to your document’s proper syntax. The container, in HTML, usually intends another kind of containment.
How do I create a document?
Click File and New or press the shortcut Ctrl + N to create a new document. Type the document you want to create. Save the document by clicking File > Save or pressing the shortcut key Ctrl + S .
Which tag that forms the basic structure of an HTML file identifies the beginning and end of the document?
HTML tags consists of a left angular bracket ( < ), a tag name, and right bracket ( > ). Container tags : You must have noticed that for every tag, there is a starting tag and an ending tag. These types of tags come in the category of container tags which are same as starting tags except ( / ) after <.
What is a standard used for creating structured documents?
One very widely used representation for structured documents is HTML, a schema defined and described by the W3C.
What is a structured document tag?
Structured document tags (SDT or content control) allow to embed customer-defined semantics as well as its behavior and appearance into a document.
What is document structure in technical writing?
Technical Writing Structure09/06/2015 07:30:55
Structure refers to the layout and format. Writing which has a good structure is user-friendly. On websites, this will mean laying out the FAQ pages in a format which is easy to navigate and is clearly identifiable.
What is Monoglyph in design pattern?
Monoglyph serves as an abstract class for embellishment glyphs such as borders and scrollbars. The resulting object structure is as shown below. Adding multiple look and feel standards: It should be possible to support multiple look and feel standards like Presentation Manager, Motif, Mac.
How design patterns solve design problems with example?
In simple sentence, a design pattern is a way to design our software/application. Each design pattern addresses a problem or set of problem and describe a solution for it. So these design patterns help us understand those problems and solve them effectively.
What are design problems list the design problem for document editor application?
Design Problems
- Document structure. The choice of internal representation for the document affects nearly every aspect of Lexi’s design.
- Formatting.
- Embellishing the user interface.
- Supporting multiple look-and-feel standards.
- Supporting multiple window systems.
- User operations.
- Spelling checking and hyphenation.
What are structural tags in HTML?
HTML is a mark-up language with ‘tags’ identifying parts of the document to behave in a certain way, for example, to act as a link or to make the text bold. Tags generally consist of an opening and closing pair. They are written in lower case using angled brackets ie <html> .
What are the six levels of headings in HTML?
HTML defines six levels of headings. A heading element implies all the font changes, paragraph breaks before and after, and any white space necessary to render the heading. The heading elements are H1, H2, H3, H4, H5, and H6 with H1 being the highest (or most important) level and H6 the least.
What is HTML structure and presentation?
Structure consists of the mandatory parts of an HTML document plus the semantic and structured markup of its contents. Presentation is the style you give the content. In most cases presentation is about the way a document looks, but it can also affect how a document sounds – not everybody uses a graphical web browser.
What are the basics of HTML?
HTML Introduction
- HTML stands for Hyper Text Markup Language.
- HTML is the standard markup language for creating Web pages.
- HTML describes the structure of a Web page.
- HTML consists of a series of elements.
- HTML elements tell the browser how to display the content.
What is the first tag in HTML document?
<html> is the first tag which can be used in any HTML document which actually represents the usage of html and the version of html you are using.
Does HTML structure matter?
Valid HTML Doesn’t Matter
Most web pages appear to be unaffected by poor HTML coding practices. But then again, most things are not important until they become important. A pragmatic approach would be to make sure there aren’t any inexplicable crawl errors and if not then worry about more important issues.
What is the use of HTML structure?
Use HTML (HyperText Markup Language) to render your website’s content and settings.
What are containers in HTML?
When describing HTML (Hypertext Markup Language), a container tag is an HTML tag with both an opening and closing tag. For example, the picture shows a breakdown of an HTML tag. The anchor tag has an opening and closing tag surrounding text shown as the anchor.