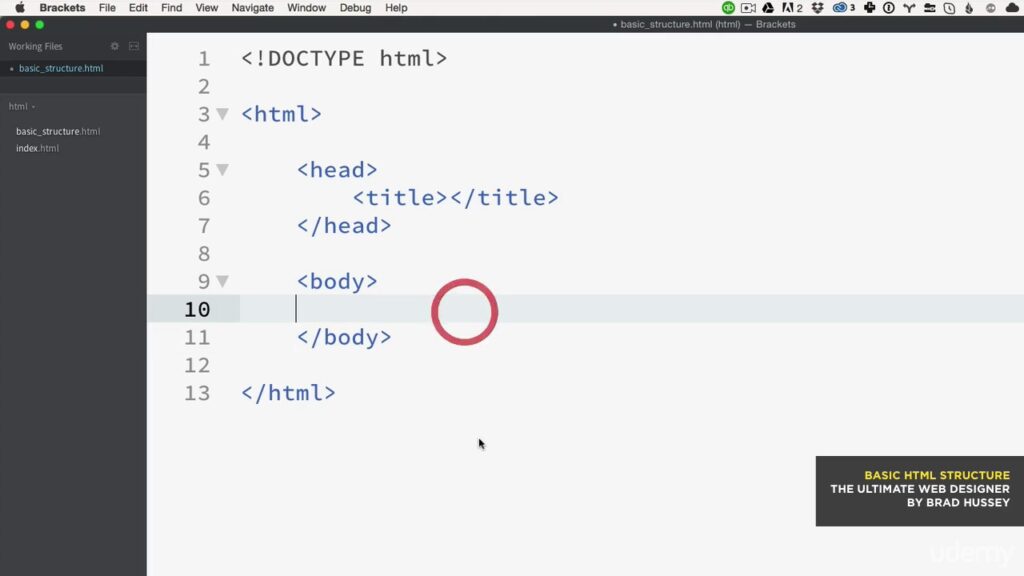
An HTML 4 document is composed of three parts: a line containing HTML version information, a declarative header section (delimited by the HEAD element), a body, which contains the document’s actual content.
Accordingly, What is the structure of HTML 5 document?
An HTML 5 document mainly consists of a Head and Body. The Head contains the data, which informs the browser and even web servers that it is an HTML 5 document. On the other hand, the Body contains content that web browsers actually display.
as well, What are the four basic structure of HTML? DOCTYPE declaration). The main container ( html element). The head section ( head element). The body section ( body element).
What is an HTML document? It’s a text document saved with the extension . html or . htm that contains texts and some tags written between “< >” which give the instructions needed to configure the web page. These tags are fixed and definite and will be currently explained in the tutorials when applied and needed.
So, How do you create an HTML document? Create Your HTML Document
- Start Microsoft Word.
- In the New Document task pane, click Blank Web Page under New.
- On the File menu, click Save. NOTE: The Save as type box defaults to Web Page (*. htm; *. html).
- In the File name box, type the file name that you want for your document, and then click Save.
What is the basic structure of a web page?
The basic structure is in place; you simply need to change the title and add some text. The first thing we have to know is that in every web page there are two clearly differentiated parts: the head, or head, and the body, or body.
What are the two parts of HTML document?
An HTML Document is mainly divided into two parts:
- HEAD: This contains the information about the HTML document. For Example, Title of the page, version of HTML, Meta Data etc.
- BODY: This contains everything you want to display on the Web Page.
How can you create a HTML document explain with example?
</body> tags. Also, an HTML document begins with the <! DOCTYPE html> declaration, which is known as the DTD (Document Type Definition). This is to inform the web browser the type and version of the HTML document.
How do you structure a page in HTML?
How do you create a simple HTML structure?
Basic structure of an HTML document
- The basic structure of an HTML document consists of 5 elements:
- The DOCTYPE. A DOCTYPE declaration must be specified on the first line of each web document:
- The <html> Element. Immediately following the DOCTYPE declaration is the <html> element:
- The <meta> Element.
- The <title> Element.
What are the 3 basic website structures?
Three essential structures can be used to build a Web site: sequences, hierarchies, and webs.
What are structural tags in HTML?
HTML is a mark-up language with ‘tags’ identifying parts of the document to behave in a certain way, for example, to act as a link or to make the text bold. Tags generally consist of an opening and closing pair. They are written in lower case using angled brackets ie <html> .
What are the six levels of headings in HTML?
HTML defines six levels of headings. A heading element implies all the font changes, paragraph breaks before and after, and any white space necessary to render the heading. The heading elements are H1, H2, H3, H4, H5, and H6 with H1 being the highest (or most important) level and H6 the least.
What is HTML structure and presentation?
Structure consists of the mandatory parts of an HTML document plus the semantic and structured markup of its contents. Presentation is the style you give the content. In most cases presentation is about the way a document looks, but it can also affect how a document sounds – not everybody uses a graphical web browser.
What are the basics of HTML?
HTML Introduction
- HTML stands for Hyper Text Markup Language.
- HTML is the standard markup language for creating Web pages.
- HTML describes the structure of a Web page.
- HTML consists of a series of elements.
- HTML elements tell the browser how to display the content.
What is the first tag in HTML document?
<html> is the first tag which can be used in any HTML document which actually represents the usage of html and the version of html you are using.
How do I convert word to HTML format?
Using MS Words built-in save as HTML option
- Go to the file menu.
- Select Save as.
- In the drop-down file type box select, Web Page, Filtered.
- Click Save.
Why HTML structure is important to properly written in HTML document?
Your ability to put content into HTML elements and put these elements inside the proper elements is key to your document’s proper syntax. The container, in HTML, usually intends another kind of containment.
What is a site structure diagram?
A website structure diagram helps you plan a site’s purpose, organisation, and navigation. For established websites, it can be used to test new navigation paths for users, re-organise existing web architecture, and try new layouts.
What is a website matrix?
A design matrix is essentially like a competitor matrix but ranks the client’s website against competitor websites, and it uses design attributes (“clean” and “warm,” for example) instead of other points of competitive comparison.
How do you organize your website?
Struggling to organize your website? Try this.
- 1 | First, list the pages of your website.
- 2 | Assign each page a clear call-to-action.
- 3 | Use visual hierarchy to point visitors to the most helpful information.
- 4 | Gather copy and visuals.
- 5 | Optimize your website’s navigation.
What are the three basic document tags?
Some of the essential tags for an HTML document are doctype, <html>, <head>, <title> and <body>. doctype is the doctype declaration type.
How do you code a paragraph in HTML?
The HTML <p> element defines a paragraph. A paragraph always starts on a new line, and browsers automatically add some white space (a margin) before and after a paragraph.
How many structural tags are there in HTML5?
There are approximately 110 tags in HTML5. There are 32 tags which are newly introduced in HTML5. The following section contains a brief overview of HTML5 Tags.
What should be the first tag in any HTML document?
The first tag in any HTML file is the <HTML> tag. This tells web browsers that the document is an HTML file. The second tag is a <HEAD> tag.
How do you separate sections in HTML?
Multiple <br> tags in a row will create a large vertical space on a web page. The horizontal rule, often referred to as the HTML line separator tag, creates a horizontal line commonly used to visually separate sections on a page.
What are H1 h2 h3 tags in HTML?
In simple terms: Heading tags are HTML elements used to define the headings of a page. They differentiate the heading <h1> and sub-headings <h2> to <h6> from the rest of the content. The number from 1 to 6 determines the importance and the position a heading has in the overall hierarchy of the heading structure.
What is an example of HTML structure?
Examples include: “This is a list,” (i, d, k), “This is heading and subheading,” (<h1>, <h2>, …, <h6>), “This section is related to,” (<a>), etc. Presentation of Style refers to anything related to how the content and structure is presented. Examples include size, color, margins, borders, layout, location, etc.
What are the basics of HTML?
HTML (HyperText Markup Language) is the code that is used to structure a web page and its content. For example, content could be structured within a set of paragraphs, a list of bulleted points, or using images and data tables.
Why is structure and presentation of HTML separated?
Providing separate structure, functionality, and presentation layers allows the semantics implied by the formatting to become programmatically determined via the structure layer.