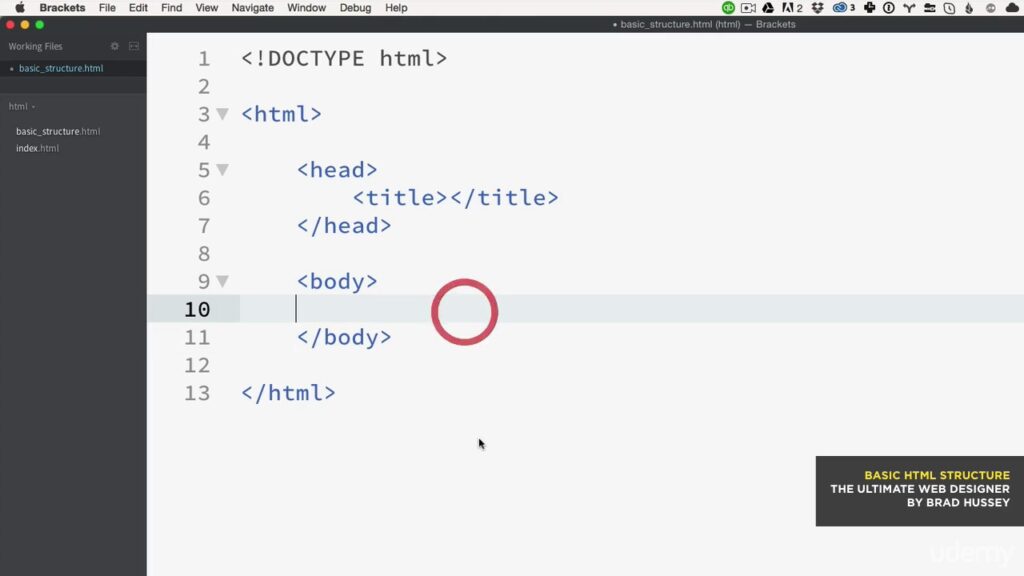
An HTML Document is mainly divided into two parts:
- HEAD: This contains the information about the HTML document. For Example, Title of the page, version of HTML, Meta Data etc.
- BODY: This contains everything you want to display on the Web Page.
Accordingly, What is the basic structure of a web page?
The basic structure is in place; you simply need to change the title and add some text. The first thing we have to know is that in every web page there are two clearly differentiated parts: the head, or head, and the body, or body.
as well, What are the 3 main parts of an HTML document? An HTML 4.0 document generally consists of three parts: a line containing version information, a descriptive header section, and a body, which contains the document’s actual content.
How do you create an HTML document? Create Your HTML Document
- Start Microsoft Word.
- In the New Document task pane, click Blank Web Page under New.
- On the File menu, click Save. NOTE: The Save as type box defaults to Web Page (*. htm; *. html).
- In the File name box, type the file name that you want for your document, and then click Save.
So, What are the 3 sections in a web page? Together these parts form the backbone of your website:
- Header & menu. The header is the uppermost part of a website.
- Images. Immediately below the header is some form of image, series of images or sometimes a video.
- Website content. All sites contain content.
- Footer.
What are the 3 basic website structures?
Three essential structures can be used to build a Web site: sequences, hierarchies, and webs.
How do you create a layout in HTML?
HTML Layout Elements
- <header> – Defines a header for a document or a section.
- <nav> – Defines a set of navigation links.
- <section> – Defines a section in a document.
- <article> – Defines an independent, self-contained content.
- <aside> – Defines content aside from the content (like a sidebar)
What are the six levels of headings in HTML?
HTML defines six levels of headings. A heading element implies all the font changes, paragraph breaks before and after, and any white space necessary to render the heading. The heading elements are H1, H2, H3, H4, H5, and H6 with H1 being the highest (or most important) level and H6 the least.
What are structural tags in HTML?
HTML is a mark-up language with ‘tags’ identifying parts of the document to behave in a certain way, for example, to act as a link or to make the text bold. Tags generally consist of an opening and closing pair. They are written in lower case using angled brackets ie <html> .
What is HTML structure and presentation?
Structure consists of the mandatory parts of an HTML document plus the semantic and structured markup of its contents. Presentation is the style you give the content. In most cases presentation is about the way a document looks, but it can also affect how a document sounds – not everybody uses a graphical web browser.
How can you create a HTML document explain with example?
</body> tags. Also, an HTML document begins with the <! DOCTYPE html> declaration, which is known as the DTD (Document Type Definition). This is to inform the web browser the type and version of the HTML document.
How do I insert HTML into word?
Questions and answers
- From the Insert tab, Text section, choose Object.
- Then choose Text From File.
- Use the file type selector in the Insert File dialog box, choose All Web Pages to locate the HTML file.
- A Convert File box will be displayed, choose Other encoding,
- click OK.
What are the 5 basic parts of a website?
Companies need to understand and optimize the five most vital components of a website page – navigation, headers and title tags, body content, images, and social buttons.
What is a site structure diagram?
A website structure diagram helps you plan a site’s purpose, organisation, and navigation. For established websites, it can be used to test new navigation paths for users, re-organise existing web architecture, and try new layouts.
What is a website matrix?
A design matrix is essentially like a competitor matrix but ranks the client’s website against competitor websites, and it uses design attributes (“clean” and “warm,” for example) instead of other points of competitive comparison.
How do you organize your website?
Struggling to organize your website? Try this.
- 1 | First, list the pages of your website.
- 2 | Assign each page a clear call-to-action.
- 3 | Use visual hierarchy to point visitors to the most helpful information.
- 4 | Gather copy and visuals.
- 5 | Optimize your website’s navigation.
What is the basic HTML layout?
HTML Layouts. HTML layouts provide a way to arrange web pages in well-mannered, well-structured, and in responsive form or we can say that HTML layout specifies a way in which the web pages can be arranged. Web-page layout works with arrangement of visual elements of an HTML document.
How do you create a layout for a website?
The Ins and Outs of How to Design a Website Layout That Works
- Step 1: Think Simple.
- Step 2: Utilize Negative Space.
- Step 4: Format Persuasive Copy Properly.
- Step 5: Be Clear About Outcome.
- Step 6: Don’t Be Afraid to Borrow.
- Step 7: Go Responsive.
- Step 8: Feature Your Offerings & Smiling Faces.
How do I create a HTML partition for my website?
The div tag is used in HTML to make divisions of content in the web page like (text, images, header, footer, navigation bar, etc).
HTML | Div Tag
- Div tag is Block level tag.
- It is a generic container tag.
- It is used to the group of various tags of HTML so that sections can be created and style can be applied to them.
What should be the first tag in any HTML document?
The first tag in any HTML file is the <HTML> tag. This tells web browsers that the document is an HTML file. The second tag is a <HEAD> tag.
How do you separate sections in HTML?
Multiple <br> tags in a row will create a large vertical space on a web page. The horizontal rule, often referred to as the HTML line separator tag, creates a horizontal line commonly used to visually separate sections on a page.
What are H1 h2 h3 tags in HTML?
In simple terms: Heading tags are HTML elements used to define the headings of a page. They differentiate the heading <h1> and sub-headings <h2> to <h6> from the rest of the content. The number from 1 to 6 determines the importance and the position a heading has in the overall hierarchy of the heading structure.
How do you code a paragraph in HTML?
The HTML <p> element defines a paragraph. A paragraph always starts on a new line, and browsers automatically add some white space (a margin) before and after a paragraph.
How many structural tags are there in HTML5?
There are approximately 110 tags in HTML5. There are 32 tags which are newly introduced in HTML5. The following section contains a brief overview of HTML5 Tags.