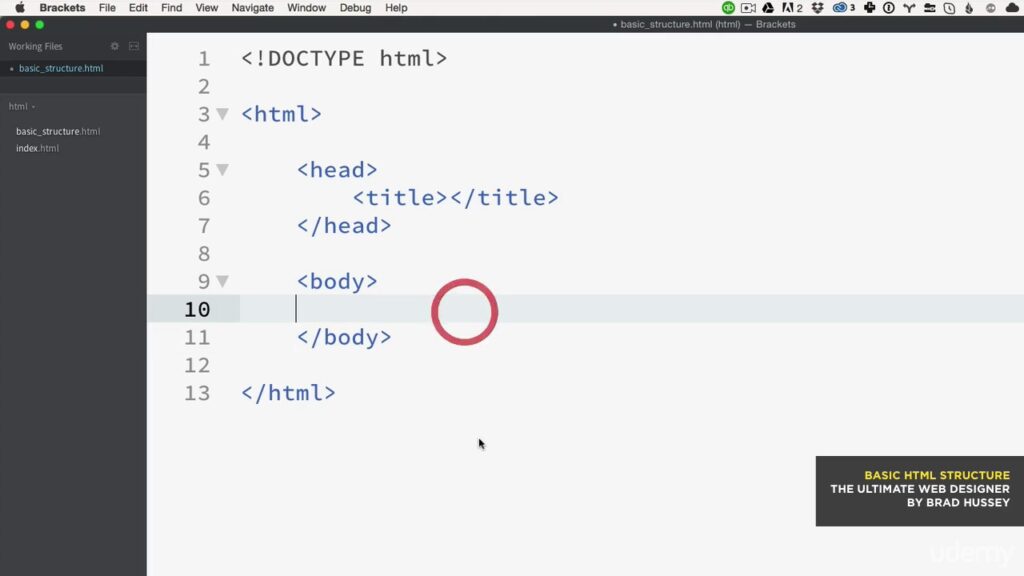
An HTML Document is mainly divided into two parts:
- HEAD: This contains the information about the HTML document. For Example, Title of the page, version of HTML, Meta Data etc.
- BODY: This contains everything you want to display on the Web Page.
Accordingly, What is an HTML document write its features?
HTML stands for HyperText Markup Language. It is used to design web pages using a markup language. HTML is the combination of Hypertext and Markup language. Hypertext defines the link between the web pages. A markup language is used to define the text document within tag which defines the structure of web pages.
as well, How do you create an HTML document? Create Your HTML Document
- Start Microsoft Word.
- In the New Document task pane, click Blank Web Page under New.
- On the File menu, click Save. NOTE: The Save as type box defaults to Web Page (*. htm; *. html).
- In the File name box, type the file name that you want for your document, and then click Save.
What are structural tags in HTML? HTML is a mark-up language with ‘tags’ identifying parts of the document to behave in a certain way, for example, to act as a link or to make the text bold. Tags generally consist of an opening and closing pair. They are written in lower case using angled brackets ie <html> .
So, What are the six levels of headings in HTML? HTML defines six levels of headings. A heading element implies all the font changes, paragraph breaks before and after, and any white space necessary to render the heading. The heading elements are H1, H2, H3, H4, H5, and H6 with H1 being the highest (or most important) level and H6 the least.
What is HTML structure and presentation?
Structure consists of the mandatory parts of an HTML document plus the semantic and structured markup of its contents. Presentation is the style you give the content. In most cases presentation is about the way a document looks, but it can also affect how a document sounds – not everybody uses a graphical web browser.
How can you create HTML document?
Create Your HTML Document
- Start Microsoft Word.
- In the New Document task pane, click Blank Web Page under New.
- On the File menu, click Save. NOTE: The Save as type box defaults to Web Page (*. htm; *. html).
- In the File name box, type the file name that you want for your document, and then click Save.
What do HTML files contain?
An HTML file contains Hypertext Markup Language (HTML) that formats the structure of a webpage. It is stored in a standard text format and contains tags that define the page layout and content of the webpage, including the text, tables, images, and hyperlinks displayed on the webpage.
How can you create a HTML document explain with example?
</body> tags. Also, an HTML document begins with the <! DOCTYPE html> declaration, which is known as the DTD (Document Type Definition). This is to inform the web browser the type and version of the HTML document.
How do I insert HTML into word?
Questions and answers
- From the Insert tab, Text section, choose Object.
- Then choose Text From File.
- Use the file type selector in the Insert File dialog box, choose All Web Pages to locate the HTML file.
- A Convert File box will be displayed, choose Other encoding,
- click OK.
What are the three basic document tags?
Some of the essential tags for an HTML document are doctype, <html>, <head>, <title> and <body>. doctype is the doctype declaration type.
How do you code a paragraph in HTML?
The HTML <p> element defines a paragraph. A paragraph always starts on a new line, and browsers automatically add some white space (a margin) before and after a paragraph.
What should be the first tag in any HTML document?
The first tag in any HTML file is the <HTML> tag. This tells web browsers that the document is an HTML file. The second tag is a <HEAD> tag.
How do you separate sections in HTML?
Multiple <br> tags in a row will create a large vertical space on a web page. The horizontal rule, often referred to as the HTML line separator tag, creates a horizontal line commonly used to visually separate sections on a page.
What are H1 h2 h3 tags in HTML?
In simple terms: Heading tags are HTML elements used to define the headings of a page. They differentiate the heading <h1> and sub-headings <h2> to <h6> from the rest of the content. The number from 1 to 6 determines the importance and the position a heading has in the overall hierarchy of the heading structure.
What is an example of HTML structure?
Examples include: “This is a list,” (i, d, k), “This is heading and subheading,” (<h1>, <h2>, …, <h6>), “This section is related to,” (<a>), etc. Presentation of Style refers to anything related to how the content and structure is presented. Examples include size, color, margins, borders, layout, location, etc.
Why is structure and presentation of HTML separated?
Providing separate structure, functionality, and presentation layers allows the semantics implied by the formatting to become programmatically determined via the structure layer.
What is the first tag in HTML document?
<html> is the first tag which can be used in any HTML document which actually represents the usage of html and the version of html you are using.
How do I convert word to HTML format?
Using MS Words built-in save as HTML option
- Go to the file menu.
- Select Save as.
- In the drop-down file type box select, Web Page, Filtered.
- Click Save.
What is a HTML file give an example?
An HTML file is a text file containing small markup tags. The markup tags tell the Web browser how to display the page. An HTML file must have an htm or html file extension. An HTML file can be created using a simple text editor. Structure of an HTML File.
What are the basics of HTML?
HTML Introduction
- HTML stands for Hyper Text Markup Language.
- HTML is the standard markup language for creating Web pages.
- HTML describes the structure of a Web page.
- HTML consists of a series of elements.
- HTML elements tell the browser how to display the content.
How do I edit an HTML document?
Use the file browser to navigate to an HTML file and click it to select it. Then click Open to open the HTML file in TextEdit. Edit the HTML code. You can use TextEdit to edit HTML code on make.
How do I copy HTML format to Word?
Another easy way to convert HTML to Word is to open the HTML file in a web browser, highlight the text, then right click and select Copy, or hit Ctrl-C. Then launch Word. Right-click and select Paste, or hit Ctrl-V. This will put the HTML text into your Word document, formatting and all.
How do you add HTML to Google Docs?
Select the section of the web page you want to include in your document. Press Ctrl-C on the keyboard to copy that section. Then, open the Google document you want to embed that HTML page in, right-click and select Paste. Be sure to select Paste and not Paste without formatting.