Le doute éternel, la discussion éternelle. Quel sera le meilleur: Web responsive? Web mobile? Chacun a ses avantages et ses inconvénients. La réception du design réactif a été brutale et il faut faire attention, voici quelques conseils.
Faire un site Web réactif est à la mode. Et comme tous les modes, la plupart des gens le font sans savoir exactement pourquoi.
Les options pour offrir notre site Web aux utilisateurs qui nous visitent à partir d’appareils mobiles sont multiples: Web mobile, application native et Web réactif. Chacun a ses avantages et ses inconvénients et a priori, celui qui prend le plus de force est le web responsive pour un sujet simple: c’est le moins cher et le plus rapide. Et pas pour cela le plus simple, ce qui pourrait sembler ainsi.
Cette technique a totalement modifié sa conception. Vous avez modifié le modèle. Non seulement cette technique, mais vraiment l’utilisateur et ses habitudes de navigation et de consommation ont changé les règles.
Je ne vais pas y entrer trop parce que la conception réactive est la meilleure option de toutes celles qui sont claires pour moi, mais nous allons parler de certaines choses que vous devez savoir et avoir très clairement avant de décider de cette option. Comme nous l’avons expliqué dans les conseils pour améliorer le référencement mobile de votre site Web, Google lui-même recommande une conception réactive plutôt que de créer un site Web mobile complet. Les raisons sont claires et nous les partageons dans leur intégralité: l’expérience utilisateur s’améliorera considérablement, nous éviterons d’éventuels problèmes de contenu en double et donnerons à l’utilisateur une image cohérente.
Cependant, bien que Google le recommande, il se peut que votre site Web n’ait pas à avoir un design réactif. Par exemple, si vous avez une page de destination et que vous êtes totalement concentré sur la conversion, vous devrez peut-être un design totalement différent sur mobile et cette technique ne convient donc pas puisque vous souhaitez afficher d’autres informations.
Quelques points que vous devez garder à l’esprit avant de rendre votre site Web réactif.
Chargement de la page
L’un des gros problèmes que nous rencontrons lors d’un audit est que dans les conceptions réactives, la charge des éléments n’est pas différenciée au niveau du serveur. C’est un gros problème dans le chargement de la page car lorsque vous rendez le Web réactif, les mêmes ressources sont chargées exactement comme pour votre site Web de bureau.
Pour le résoudre, essayez d’utiliser des bibliothèques qui vous permettent d’effectuer un chargement de page conditionnel, en évitant de charger des ressources inutiles lorsque les gens vous visitent depuis un mobile.
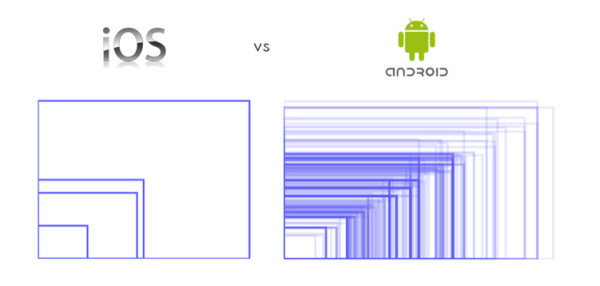
Oeil avec tailles d’écran
Vous devez être très prudent lors de la conception. Il est recommandé de concevoir avec le modèle mobile-first pour éviter d’avoir des problèmes d’adaptation aux écrans et éviter de surcharger la page d’éléments inutiles. Le grand nombre d’appareils et d’écrans qui existent sur le marché signifie que nous devons prendre en compte les tailles de contenu fluides et non statiques pour empêcher les utilisateurs de bien voir notre contenu.

Recommandé: Guide pour le développement Web mobile (anglais)
Évitez les effets
Certains des effets que vous utilisez sur le Web de bureau ne fonctionneront pas sur le Web réactif. Cela est vital, car si vous ne faites pas de vérification de la plate-forme multi-appareils, vous constaterez peut-être que le temps par visite depuis le mobile est étrangement bas. Cela se produit souvent, par exemple, lorsque le “lire la suite” d’une histoire apparaît dans le survol. Le survol n’existe pas sur mobile donc l’utilisateur ne pourra pas continuer sa visite.
N’oubliez pas de mesurer, mesurer et mesurer en continu pour détecter d’éventuelles fuites et défaillances de performances en navigation mobile.
Gardez toutes ces choses à l’esprit avant de vous lancer, tout comme la conception réactive améliore l’expérience utilisateur, comme nous l’avons vu, il ne doit pas toujours en être ainsi.