La vitesse de chargement d’un site Web est un facteur décisif dans le positionnement. Avoir une page de chargement rapide génère une meilleure expérience utilisateur, ce qui améliore les métriques de votre site Web, la possibilité d’indexer vos pages par des robots Google, et donc la fréquence et la profondeur de l’indexation, et enfin , est une métrique déterminante en soi.
Par conséquent, lui donnez-vous l’importance qu’elle mérite?

Optimisation de votre site Web et de votre contenu
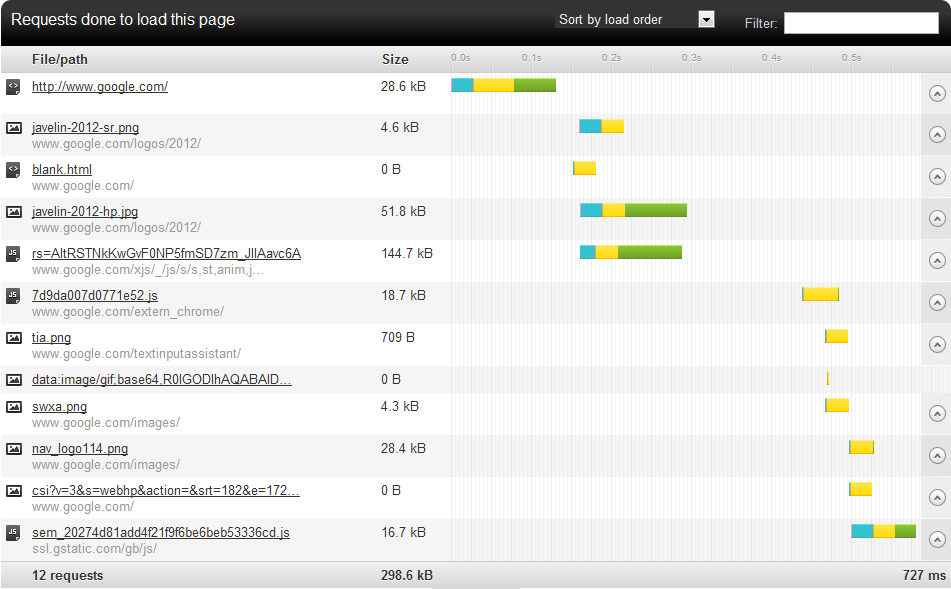
- 1. Optimiser les images: Utiliser sprites chaque fois que vous le pouvez: vous ne diminuerez pas le contenu à charger, mais vous réduirez considérablement le nombre de demandes, ce qui peut entraîner une diminution substantielle du temps de chargement.
En outre, supprimer des informations supplémentaires d’images à l’aide d’outils tels que Smush.it, Shrink O Matic ou Tiny PNG
Finalement, ne redimensionne pas les images, il est absurde de télécharger une image de 500 pixels de large si vous voulez l’afficher à 100. Il est essentiel que vous fassiez un travail préalable pour adapter les images à la taille dans laquelle elles seront affichées.
- 2. Réduisez le code: Supprimez tous les commentaires du code HTML et regroupez tous les CSS et javascript dans deux documents uniques pour économiser de l’espace et des requêtes HTTP.
Conformément au point précédent, si vous utilisez une image pour mettre un élément de couleur plat, comme un arrière-plan ou une ligne de séparation, vous pouvez les remplacer par du code et supprimer les demandes, les fichiers et le temps de chargement.
- 3. Minimisez les redirections: Chaque redirection que vous effectuez est un appel HTTP supplémentaire qui ajoute le temps de chargement et la latence. Il est important que vous n’utilisiez que des redirections sur des pages qui, pour des raisons techniques ou de référencement, deviennent essentielles. De même, si vous modifiez le contenu de l’URL et effectuez une redirection, mettez à jour la structure des liens de votre site, pas des liens vers la redirection mais vers la nouvelle page.
De plus, si vous avez une page A redirigée vers B et que vous souhaitez maintenant la diriger vers une URL C, redirigez de A vers C. L’ajout d’une étape intermédiaire n’est pas nécessaire et fournit une demande qui augmente le temps de chargement.

Optimisation du serveur
Choisissez d’abord un serveur qui vous offre un bon service. Bien que dans tous les guides connus pour l’être humain Le professionnel du référencement indique qu’il est extrêmement important que le serveur soit dans le même pays que le public vers lequel le web est dirigé, je ne peux pas en attester, alors que je peux dire que réduire le temps de chargement est essentiel: Étant donné le dilemme de choisir un serveur domestique ou un serveur rapide, 100% du temps, je choisirais le serveur rapide.
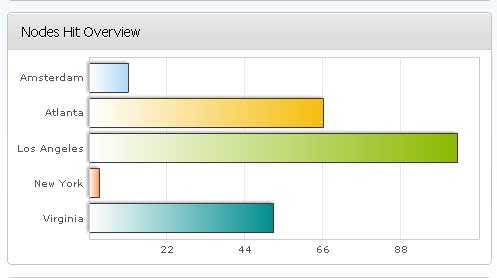
- 1. Utilisez un CDN: A CDN Il s’agit d’un ensemble de serveurs répartis dans de nombreux endroits à travers le monde qui optimisent le chargement d’un site Web pour l’utilisateur. Fondamentalement, cela consiste à éliminer le nombre de requêtes HTTP de votre propre domaine et à charger tout le contenu statique à partir de serveurs externes, pour éviter les goulots d’étranglement.

Scénario de chargement idéal selon différents emplacements grâce au CDN.
Notre option la plus recommandée est Amazon S3 avec Cloudfront, MaxCDN ou Akamai, dont nous utilisons certains dans Socialmood dans nos développements.
- 2. Activez la compression gzip: Gzip est un moyen très simple de réduire la taille de la page et il est très facile à activer. Des plugins tels que la compression HTTP WP vous permettent d’automatiser le processus dans WordPress.
Gardez à l’esprit que même si votre page prend en charge la compression, certaines ressources externes telles que les javascripts peuvent ne pas l’avoir: essayez autant que possible que toutes vos ressources soient compressées.
- 3. Utilisez le cache: Le cache du navigateur vous permet de ne pas avoir à recharger les éléments d’une page. Ceci est particulièrement important avec des images ou des ressources lourdes qui prennent du temps à charger.
Pour les éléments récurrents qui sont toujours présents sur le Web, il est préférable d’inclure le code Expires dans l’en-tête pour spécifier au navigateur quels éléments ne doivent pas charger à chaque visite et lesquels. SEOmoz a un article très complet sur Expires in SEO et les points à considérer avant de les inclure.
Enfin, conservez toujours une sauvegarde avant d’appliquer ces modifications et, si vous n’êtes pas d’accord ou si vous souhaitez fournir des informations à ce sujet, commentez-la.