Vous avez sûrement déjà voulu qu’une police les domine tous (vos icônes), une police modifiable et évolutive, mais comment la créer?
Il existe de nombreuses raisons pour lesquelles la conversion de vos icônes Web en une seule source est une très bonne idée.
L’un d’eux est que c’est ainsi que nous obtenons réduire considérablement le poids, et donc d’accélérer le temps de chargement du web jusqu’à 14%.
Une autre raison est la polyvalence que cela implique lors du développement du Web, car l’ajout d’une icône se réduit à l’introduction d’une simple ligne de HTML et vous offre également tous les avantages de traiter cette icône comme une source CSS, de pouvoir changer la taille ou la couleur à tout moment, sans avoir à télécharger les images via FTP encore et encore.
Et enfin, et peut-être la raison la plus importante, simplicité en escalade les icônes, d’un écran mobile à un écran de 40 pouces sans perte de résolution, car, En bref, nous parlons de vecteurs et non des images raster comme ce serait le cas avec un png normal.
Comment commencer
- La première chose à faire est de créer vos icônes dans Illustrator, Sketch, Photoshop ou tout autre programme d’édition de vecteur.
- Assurez-vous que tous les traits sont étendus (dans Illustrator -> Objet> Développer) et qu’il n’y a pas de masques ou d’effets. Il doit s’agir d’un objet tracé simple et propre.
- Exportez l’icône au format .SVG, un format vectoriel.
Iconvau nous permet de télécharger un modèle pour créer nos icônes encore plus facilement.
Comment les transformer en source?
Il existe de nombreux sites Web gratuits qui vous permettent de compiler vos icônes .SVG dans un seul fichier au format source. Nous en recommandons trois:
Iconvau
![]()
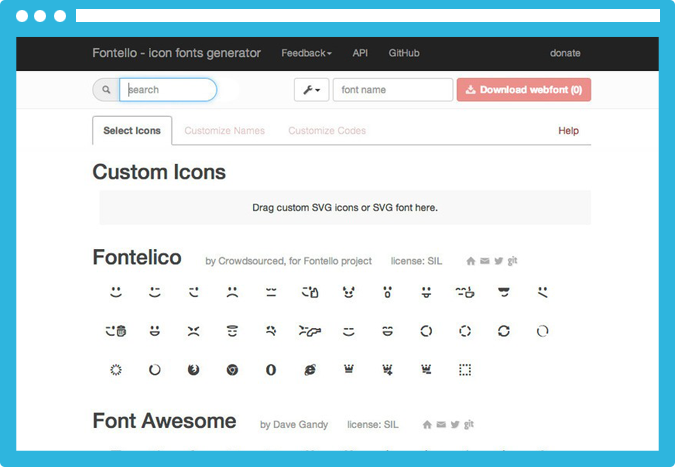
Fontello

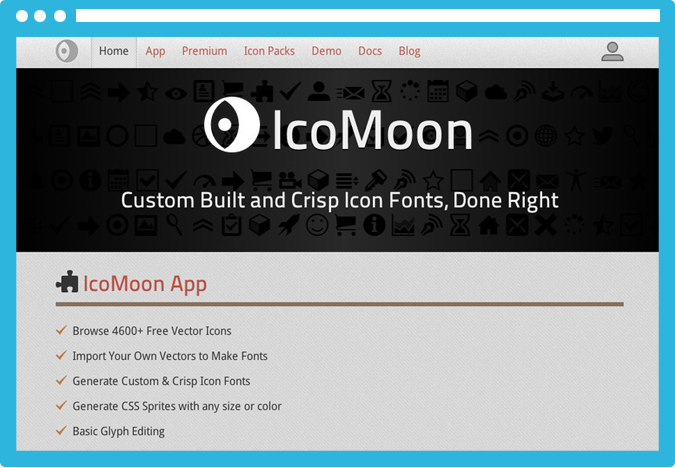
Icomoon

Fondamentalement, les trois font de même, ils vous permettent de télécharger vos propres icônes, ou de choisir parmi un catalogue de vos propres icônes gratuites, et de télécharger le fichier avec les sources et tout le matériel nécessaire pour les installer sur votre site Web.
Vous pouvez également utiliser Glyph, un plugin Photoshop qui vous permet de faire la même chose que ces sites Web:

Comment utiliser la police?
Aussi simple que de télécharger la police par FTP dans un dossier de votre site Web (nous aurons l’intuition que / fonts) et d’ajouter le code suivant à votre fichier CSS, semblable à toute autre police:
@font-face {
font-family: '40df';
src:url('fonts/40df.eot');
src:url('fonts/40df.eot?#iefix') format('embedded-opentype'),
url('fonts/40df.woff') format('woff'),
url('fonts/40df.ttf') format('truetype'),
url('fonts/40df.svg#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
(Remarque: vous devez modifier le chemin et le nom des fichiers pour le vôtre)
Pourquoi existe-t-il différents formats? Tout simplement à cause des incompatibilités des navigateurs. Si vous regardez même le même fichier .EOT est appelé deux fois, cela est dû à un problème avec les anciennes versions d’Internet Explorer. Enfin, un fichier .SVG est inclus, pour prendre en charge iOS. Mais ne vous inquiétez pas, le navigateur de l’utilisateur ne téléchargera que le premier format compatible, donc inclure le reste n’implique pas un excès de poids.
La prochaine chose est d’ajouter les classes pour pouvoir appeler les icônes individuellement. Dans le fichier CSS, nous inclurons quelque chose de similaire à ceci:
.icon-twitter:before {
content: "e000";
}
.icon-facebook:before {
content: "e001";
}
.icon-dribbble:before {
content: "e002";
}
Silencieux, le fichier généré avec n’importe quel compilateur que nous avons vu auparavant viendra avec un css dans lequel tous ces codes sont inclus, donc il vous suffit de les copier dans le CSS de votre site web.
Appeler vos icônes en HTML est aussi simple que d’ajouter sur la page:
Twitter
(N’oubliez pas d’inclure un espace après avoir fermé l’étiquette)
Vous pouvez utiliser la balise “span” ou la balise “i” ou “em” car ce sont des balises en ligne et n’impliquent pas de saut de ligne.
Enfin, si vous souhaitez modifier une icône spécifique, utilisez CSS comme vous le feriez pour n’importe quelle source normale:
a .icon-twitter {
color: #41b7d8;
}
a:hover .icon-twitter{
color: #005580;
size: 40px;
}
Ceux-ci sont le couleurs d’entreprise des principaux réseaux sociaux au cas où vous souhaiteriez les utiliser dans leurs icônes correspondantes (via: gomakethings):
- Twitter: # 41b7d8
- Facebook: # 3b5997
- Google: # d64937
- LinkedIn: # 0073b2
- Vimeo: # 388fc5
- Flickr: # ff0084
- Pinterest: # cb2027
- Skype: # 00aff0
- RSS: # e0812a
Et vous l’avez déjà! Vous pouvez maintenant modifier vos icônes beaucoup plus facilement qu’auparavant et changer sa taille sans perdre la résolution. Tous sont des avantages.